翻译至:《How to create simple Mac apps from shell scripts》
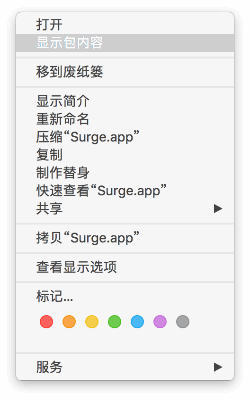
通常Mac应用程序有一个.app的扩展名,但是它不是一个真正的文件,而是一个包。你可以在Finder中查看应用程序的内容,只要右键应用程序然后选择“显示包内容”。

内部文件结构可能在App之间有所不同,但是你可以确定每个Mac App都有一个包含MacOS子文件夹的Contents文件夹。在MacOs目录中,有一个与App本身同名的无扩展文件。这个文件可以是任何东西,但最简单的形式是一个shell脚本。事实证明,这个文件夹/文件结构是创建App的全部内容。
运行 appify
在这些发现之后,Thomas Aylott提出了一个非常聪明的“appify”脚本,让你可以轻松的从shell脚本创建一个Mac App。代码如下:
1 |
|
如果你习惯于使用Unix,那么安装和使用appify就非常简单。下面是如何安装它:
- 将脚本保存到在环境变量“PATH”中定义好的目录下,并将其命名为appify(无扩展名)。我选择将它放入/usr/local/bin中,这需要root权限。
- 打开终端,并输入
sudo chmod +x /usr/local/bin/appify,以使得appify可以在无root权限下可运行。
在这之后,你可以通过运行终端来创建基于任何shell脚本的App,只要输入如下内容:
1 | shell appify your-shell-script.sh "Your App Name" |
显然,这将创建一个名叫“Your App Name.app”并可以执行“your-shell-script.sh”脚本的应用程序
之后,你可以很容易地给这个App添加一个自定义图标,如果你想的话。
创建应用图标
- 用你想要的图标创建一个
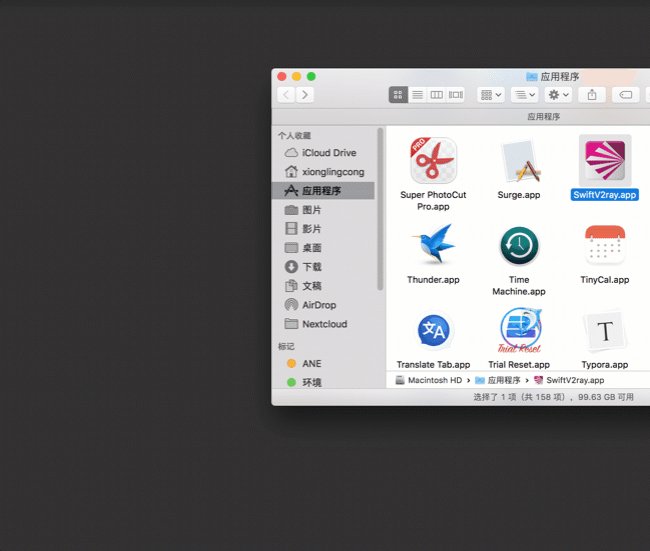
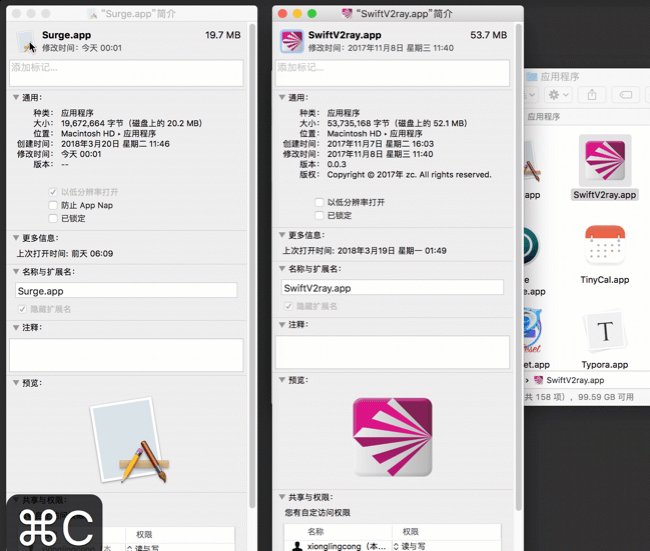
.icns文件或者512x512的PNG图片,然后复制到剪贴板(⌘ + C)。(或者从现有的App中复制,如步骤2、3所述)。 - 右击你想要改变图标的
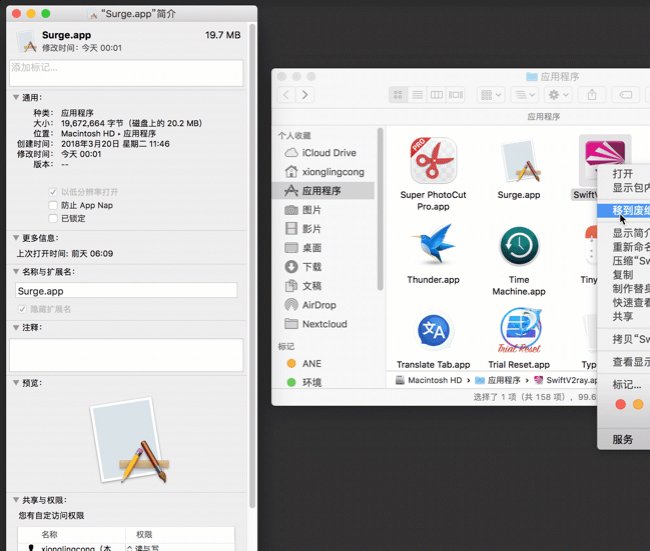
.app文件,并选择”显示简介”(或者选择文件并按 ⌘ + I)。 - 点击选中左上角的App图标,如果你选中了它将多一个浅蓝色的外框。
- 现在按 ⌘ + V(复制)用新的图标覆盖默认图标。
注意这适用于任何文件或文件夹,不仅仅是.app文件。

例子
Chrome/Chromium bootstrappers
我喜欢使用命令开关或标志来运行Chrome/Chromium。在Windows上,你创建一个快捷方式,在其属性中设置好你想要的参数即可。但在Mac上,你需要每次都从命令行启动它。好了,现在不用了:
1 | #!/usr/bin/env bash |
结尾的&不是打字错误,它是为了确保在一个单独的线程中启动Chromium。如果没有&,一旦你退出”终端.app”,Chromium马上就会退出。
从目录启动本地web服务器
假设您正在开发一个项目,并且希望从web服务器调试它。下面的shell脚本将使用Python从特定的目录启动本地web服务器,并在默认的浏览器中打开主页。在appify之后,你甚至不需要为它打开终端。
1 | #!/usr/bin/env bash |
更多?
不用说,可能性是无穷无尽的。再举一个例子,你可以很容易地创建一个应用程序,它可以将所有JavaScript和CSS文件缩小到一个特定的文件夹中。有什么好的想法吗?请留下评论让我知道!